ブログを始めたけど、アクセス解析ってどうやるの?
ブログ初心者でもアクセス解析は必要なの?
GoogleアナリティクスとWordPressを連携させたいんだけど、どうやるの?
こういった疑問にこたえます。
→ブログ初心者でも1分もあればサクッと連携できます。
この記事で伝えたいこと
- Googleアナリティクスとは?
- Googleアナリティクスに登録しよう
- GoogleアナリティクスとWordPressブログの連携方法【2種類を解説】
Googleアナリティクスとは?
Googleアナリティクスとは、Googleが提供するアクセス解析ツールの1つです。
有料版もありますが、無料で十分です。
Googleアナリティクスでは、登録したブログの読者(ユーザー)の行動がわかります。まるでプライベートを覗き見するような感覚ですね。
例えば、
- ブログの訪問者数はどれだけか?
- 読者はどこであなたのブログを見ているか?
- スマホもしくはパソコンで見ているか?
- アフィリエイトのリンクはクリックされたか?
- どのブログ記事が読まれているか?
こんな感じで、読者の行動がわかります。
この内容を知ることで、ブログを改善することができます。例えば、スマホユーザーが多い場合はスマホに最適化してブログコンテンツを考える、といったケースが想定できます。
ブログを始めた当初はアクセスゼロは当たり前です。でもブログを続けていく中でPVの伸び率だったり、クリック率だったり自分の成長を実感できます。
ブログを続けるモチベーションにもなりますので、登録・連携をしておきましょう。
Googleアナリティクスに登録しよう

登録方法は簡単です。まずは、Googleアナリティクスにアクセスします。上の画像のように「申し込む」をクリックします。
Googleアナリティクスを利用するには、Googleアカウントが必要です。

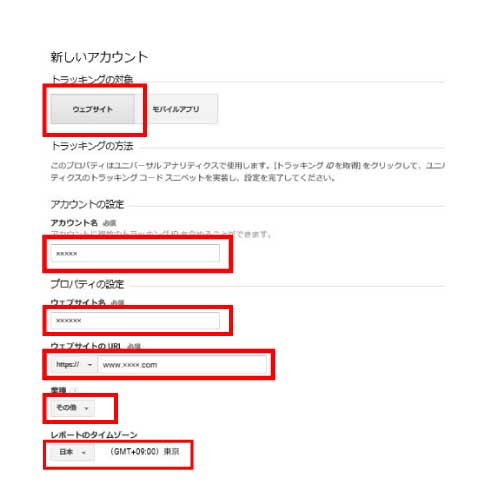
次に、皆さんのWebサイトの情報を登録します。上の画像のように、ウェブサイトが選択されていることを確認して、次の項目を入力・選択します。
- アカウント名
- ウェブサイト名
- ウェブサイトURL
- 業種(選択)
- タイムゾーン(日本を選択)
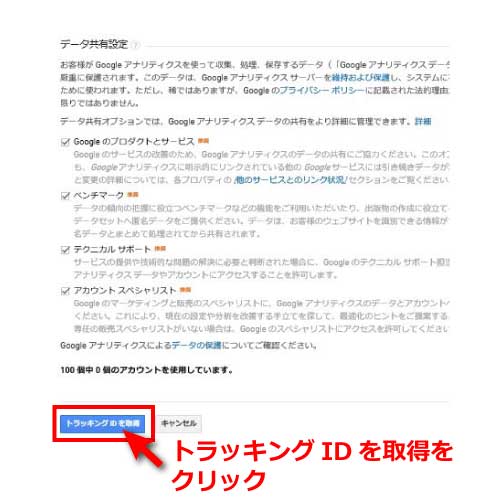
入力し終えたら、一番下までスクロールして、「トラッキングIDを取得」をクリックします。

GoogleアナリティクスとWordPressブログの連携方法【2種類を解説】
GoogleアナリティクスとWordPressの連携方法は2種類あります。
- WordPressのheadタグにトラッキングコードをコピペする方法
- プラグイン「All in One SEO Pack」にトラッキングIDをコピペする方法
ブログ初心者には、2番目の方法がオススメです。プラグインをインストールしてトラッキングIDをコピペするだけなので超簡単です。後ほどやり方を説明します。
まずは、GoogleアナリティクスとWordPressを連携させるための準備をします。
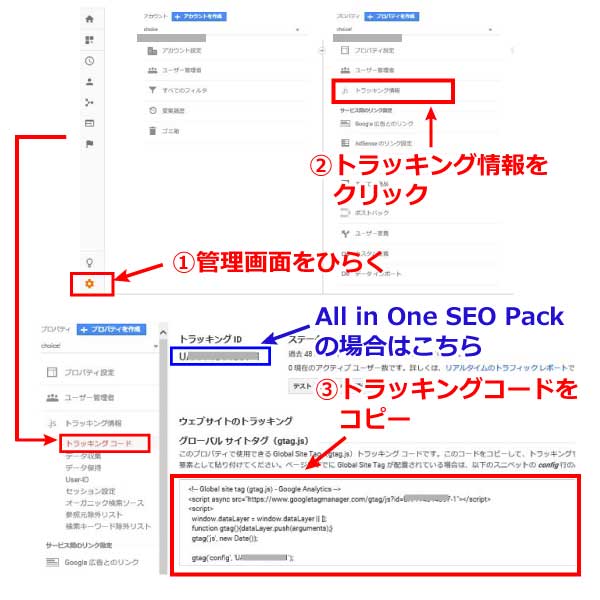
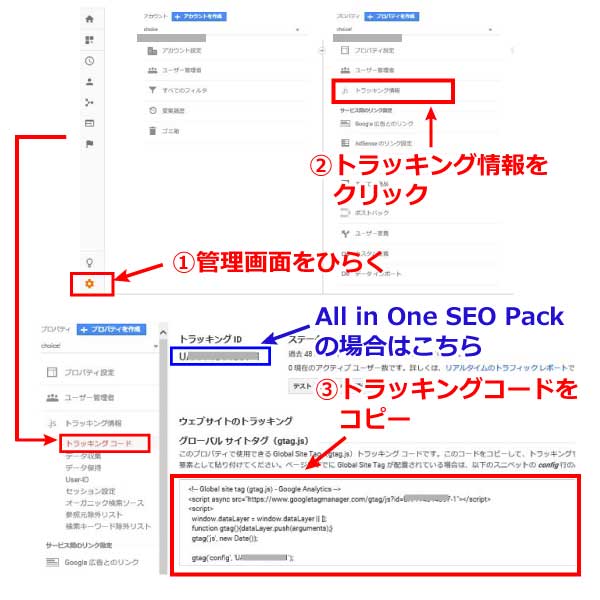
Googleアナリティクスを開いたら、次の2ステップでトラッキングIDとトラッキングコードを表示できます。
- 管理画面を開く(歯車マークをクリック)
- トラッキング情報をクリック

上の画像のように、トラッキングIDとトラッキングコードが表示されたら、いよいよWordPressとの連携作業です。2通りの方法を説明しますので、好きなほうを選択してください。
※2つとも行うとダブルカウントとなり、正しく分析できませんので、必ずどちらか1つを実施してくださいね。
1.WordPressのheadタグにコピペする方法

WordPressのダッシュボートから管理画面を開き、外観>>テーマの編集をクリックします。次に右側のテーマファイルからテーマヘッダー(header.php)を選択します。
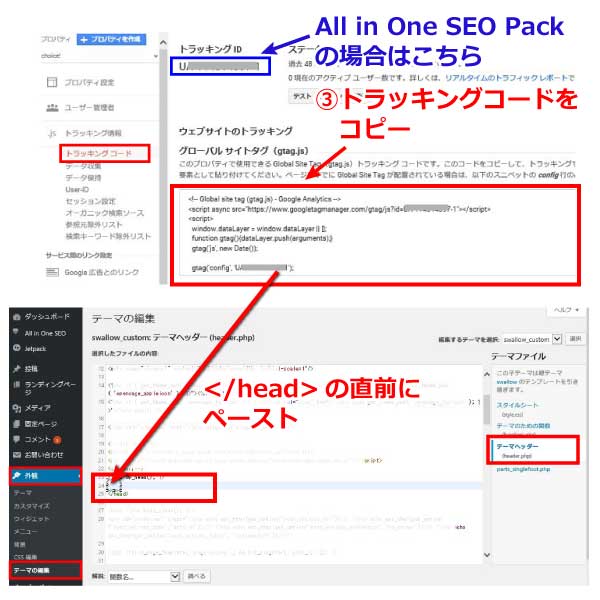
そして、トラッキングIDではなく、トラッキングコードの方をすべてコピーします。
コピーしたトラッキングコードを、テーマヘッダーの</head>タグの直前にペーストします。
似たようなタグに</header>がありますが、</header>ではありませんのでご注意ください。
なぜ、</head>タグの直前なのか?
理由は諸説あるみたいですが、少し専門的に言うとトラッキングコードは非同期型のJavaScriptで、ページの読み込み順にあまり関係がないため、</head>タグの直前が推奨されています。
JavaScriptが動くということは、サイトスピードにも影響してくるので同期型のスクリプトですと記述する箇所を考えなければなりません。
一方、Googleアナリティクスの場合は特にそういったことを考えなくても良いので、ページの閲覧と同時にすぐにGoogleアナリティクスが動くように記述しておけば良いわけです。閲覧と計測の時間の乖離を最小限にできます。
2.プラグイン「All in One SEO Pack」にトラッキングIDをコピペする方法
ブログ初心者にはこちらの方法の方がわかりやすいと思います。
ただ、WordPressテーマによっては必ずしも「All in One SEO Pack」のプラグインが必要ではないものもありますので、ご注意ください。
僕が使っているスワローをはじめ、OPENCAGE(オープンケージ)![]() のテーマであれば、「All in One SEO Pack」のプラグインを入れても問題ないでしょう。
のテーマであれば、「All in One SEO Pack」のプラグインを入れても問題ないでしょう。

プラグインを使う場合は、UAから始まるトラッキングコードをコピーして、プラグインの設定画面でペーストするだけの超簡単な作業です。
All in One SEO Packの設定方法については、こちらで図解していますのでぜひチェックしてみてください。
まとめ

最後にやり方をまとめておきます。2種類ありました。
- トラッキングコードを</head>タグの直前に貼り付ける方法
- All in One SEO Packのプラグインを使ってトラッキングIDを貼り付ける方法
ブログ初心者には後者の方がオススメです。必ずどちらかの方法を選択して、1つだけ実施しましょう。
あるある話で、どちらとも実施しているとダブルカウントとなり正しく計測できません。PVは伸びますけどね笑(←ちなみに僕もやっていました)
Googleアナリティクスの連携が終わったら、次はGoogle Search Consoleという分析ツールを連携させましょう。